How to choose a text editor for a digital-first newsroom?
15 May 2023
Many newsrooms still use old, outdated text editors that are often anything but user-friendly (image generated by Midjourney)
Written by Autentika Team
Choosing the right editor for a media company may seem like a simple task. In reality, it is a sophisticated technology where every small action, such as pressing a button, triggers many changes in the program's underlying system. We'll describe how we prepare recommendations for our clients to help you understand what to consider when choosing your next text editor.
For years, The New York Times team had used a homegrown text editor that didn't quite meet the needs of the editorial staff. The UI left much to be desired, as users had to navigate through a long series of unintuitive and visually unappealing tabs when creating an article. In addition, the editor caused a lot of trouble on the engineering side. The NYT team eventually decided to develop a new editor (called Oak) that provided a more intuitive and flexible code implementation and avoided many of the problems caused by the older editor.
The NYT example illustrates a common challenge newsrooms face. They use old, outdated text editors that are often anything but user-friendly. For instance, they do not allow journalists and editors to insert components of the article inline or see the detailed preview of a piece before it's published.
If this is also the case at your organisation, and you’re searching for the right technology to build a new text editor, look at how we tackle such challenges and prepare recommendations for the right tech stack.
Key design principles
First, let’s define typical design principles for the text editor:
- The editor base will be used for managing blocks and should allow basic interactions, such as adding, reordering, and deleting blocks.
- Content blocks should be independent modules/plugins with their own content, logic, and API communication.
- Users can add content blocks independently or use predefined article templates.
- An article should be a container of blocks with settings defining article category, publication status and date, and where and when it is published.
- The available blocks can be arbitrarily expanded with new solutions depending on the current need.
- Communication with the rich text editor will be done via API.
- Block data will be sent to the API in real-time and saved/received as a JSON object.
- We move the styling and formatting of the content to a JSON object and abandon the HTML notation.
- Saving blocks should result in content rendered as close to the final visual form as possible.
- The final content should be validated before publishing, including metadata quality, SEO analysis and other criteria.
- The text editor must adhere to the publisher's editorial process.

Choosing the right editor for a media company may seem like a simple task but in fact it can be quite complicated.
Basic technology stack
1) Nginx + PM2
We recommend using Nginx, inherently designed as a proxy server. It allows easy collaboration with the process management application Node.js. It is also software that provides scalability and simultaneous handling of multiple requests and keeps hardware resource requirements low. Static content delivery is twice faster as in the case of competitor Apache2.
As a Node.js process manager, we recommend PM2. It enables the execution of multiple Node.js applications (e.g. microservices) and offers additional tools for monitoring the client applications.
2) API
We recommend GraphQL as an API format. Schema data allows the front-end team to work without the significant involvement of back-end developers in providing data. We also considered REST or mixed-mode APIs, but we found GraphQL a more versatile, modern, and convenient solution for our client's project type.
3) React/Next.js
We propose to create an editor application based on the React library (or the Next.js framework). It is an application with dynamic content rendering that provides maximum comfort and high performance to the end user thanks to the Virtual DOM.
The basis of the interface would be reusable components with their own logic.
Extensive application capabilities and a large community characterise this environment. It is currently the most popular solution for developers to create a frontend, which is also an important aspect for HR as it allows easier acquisition of developers to support the project.
4) Styled components + xStyled
In the era of widespread use of JS frameworks using templates designed directly in JS, a natural consequence is using a CSS-in-JS solution.
A popular library that facilitates the implementation of this approach is the styled-components library, which is often used in applications written in React.
With Styled-components, we are no longer limited to defining styles that are assigned only to a specific CSS class – instead, the styles are attached to a particular component, making it easy to reuse throughout the application. In addition, xStyled helps maintain consistency with the design system and provides the ability to create styles directly in JSX.

We conducted extensive research on rich text editors to find the best solution
Rich text editor recommendation
Lexical
Our review of available editor solutions finds Lexical to be the preferred option for media organisations.
Pros:
- Conceptually fits the premise of the tool developed for our clients' projects.
- It is framework-independent but natively supports React, a popular library for creating web applications.
- It communicates with the application via an API, allowing for more flexibility in terms of integration with other systems.
- The resulting content is in JSON format, a more structured and standardised way of representing content than HTML.
- Provides a customisable and modular interface.
- Supports real-time collaboration.
- No dependencies for easier integration with other frameworks.
- Has an open-source license.
- It is a successor to Draft.js and adapted to modern developer realities and browsers, providing a more up-to-date solution.
- It contains no dependencies, making it lightweight and easier to use with other frameworks like Solid or Svelte.
A potential downside of Lexical might be that it does not have the same level of community support as some of the more established rich text editors. It may require more development effort to fully customise and extend the editor according to our client's needs.

Alternative options
In our process, we also considered other choices but they didn't meet all initial requirements.
Editor.js
Pros:
- Blocks can be easily managed with drag-and-drop functionality.
- Supports inline and block-level formatting.
- Provides a clean and simple user interface.
- The editor's content can be easily exported as a JSON object, which other applications can consume.
- Supports real-time collaboration.
- Has an open-source license.
Cons:
- Has limited block types compared to other editors.
- End-to-end product, which may block or hinder the implementation of other solutions created for the client.
- No built-in support for working with images beyond basic insertion and alignment.
- No direct support for React.
- Requires a custom integration with an API for data communication.
- The documentation is not always up to date and may not cover all available features.
- The editor's core library is licensed under a proprietary license, which may concern some users.
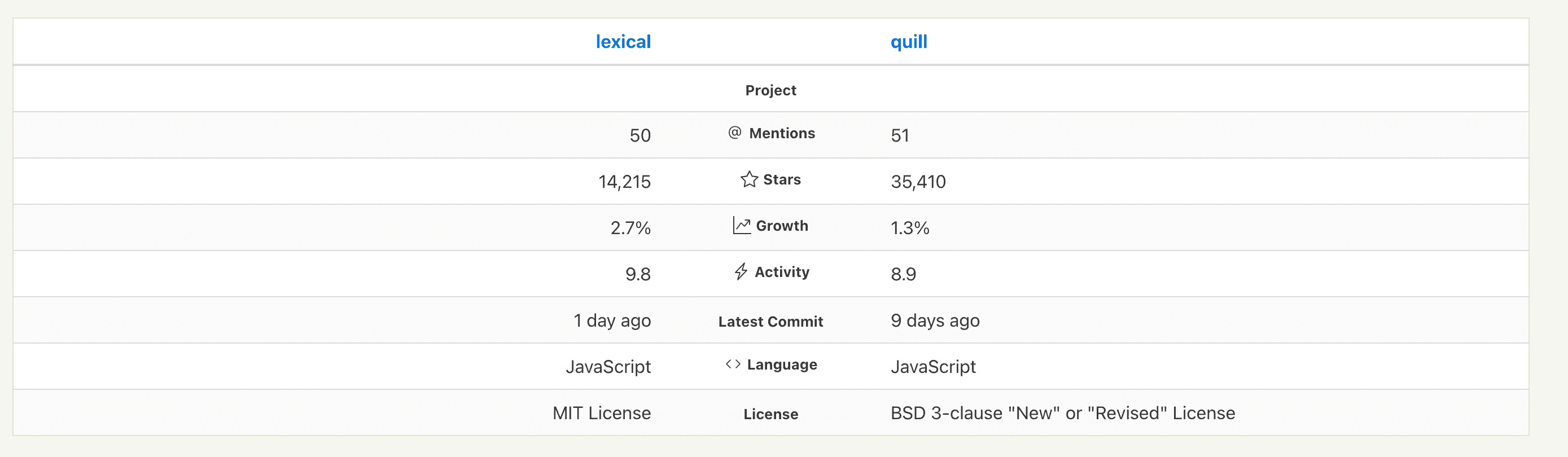
Quill
Quill can also be an alternative choice for newsrooms, as it offers a substantive API on top of the DOM, providing more powerful and relevant text editing capabilities. It is also highly customisable and supports new formats and content beyond traditional word processor features like bold, italics, and lists. Users can add customisations to embed slide decks, interactive checklists, and 3D models.
However, Quill has limitations that could hinder further development. The product has not been developed for three years, which could obstruct the implementation.
Pros:
- Provides a large variety of formatting options.
- Easy to use with a user-friendly interface.
- Supports real-time collaboration.
- Highly customisable, allowing developers to modify its features to suit their needs.
- Offers real-time collaboration features.
- Has a well-documented API.
- Has an open-source license.
Cons:
- No longer developed; the last update was in 2019.
- Limited block management functionality.
- Can be slow to load and render large documents.
- Requires additional plugins for more advanced functionality.
- The formatting options in Quill can sometimes be inconsistent, making it challenging to create complex designs or templates.
- API documentation can be challenging to navigate and may require trial and error to implement successfully.
- The community behind Quill is not as large as some of the other options, which may limit the availability of third-party plugins and support resources.
CKEditor
Pros:
- Highly customisable and modular with various formatting options and plugins.
- Supports drag-and-drop management of blocks.
- Offers easy integration with popular web frameworks.
- Has a well-documented API.
- Has an autosave feature to prevent data loss in case of unexpected events such as power outages or crashes.
- Supports accessibility and is compliant with WCAG 2.0 and Section 508 standards.
- Offers a collaborative editing feature for real-time collaboration between users.
- Has an open-source license.
Cons:
- Some users have reported difficulties customising the interface to fit their needs.
- Can be resource-intensive and may slow down performance in larger projects.
- Large size can impact page loading times.
- Some plugins require paid licenses.
- The documentation can be challenging to navigate and understand for some users.
Tiptap Editor
Pros:
- Has a modular structure, allowing easy customisation and extension.
- Supports both Vue.js and React frameworks.
- Uses a renderless component architecture, which doesn't include any pre-defined UI components, making it easy to integrate with any frontend framework or library.
- Provides real-time collaboration.
- Has an open-source license.
Cons:
- The learning curve for Tiptap can be steep, especially for developers unfamiliar with Vue.js or TypeScript.
- Limited community support.
ProseMirror
Pros:
- Highly customisable and extensible.
- Strong emphasis on data structure and schema definition.
- Uses a modular architecture, making it easy to add or remove features as needed
- Has an active community and ongoing development.
- Has an open-source license.
Cons:
- Steep learning curve for implementation.
- Requires more upfront configuration and setup compared to simpler editors.
- Limited documentation and resources compared to some other options.
- Some users have reported performance issues with very large documents or complex schemas.
Draft.js
Pros:
- Built by Facebook and used in their products, it has a strong community and support.
- Provides a rich plugin system allowing additional functionality and integration with other libraries and tools.
- Integrates well with React and other popular frameworks.
Cons:
- The project is in the extinction stage.
- The learning curve can be steep, especially for those new to React and its ecosystem.
- The API documentation is not as comprehensive as some other editors.
- It can be challenging to achieve real-time collaboration and synchronisation with Draft.js
- The editor's performance can suffer when working with large amounts of content.
Conclusion
After extensive research, we concluded that the best rich text editor for large media organisations should be highly customisable and adjustable to their internal editorial processes and workflows. Among the most recommended options were Lexical and Editor.js.
Eventually, we concluded that Lexical meets most of the requirements:: customisable and modular interface, easy communication via API, and a robust support system with documentation, forums, and a responsive support team.
In our recommendation, we also consider the sustainability of the solution and who stands behind it. If you choose a solution backed by a tech giant like Meta, as is the case with Lexical, the editor is likely to be supported for the long term and attract a large user community. Finally, we look at the reported issues on Github and whether they are actively addressed.
Of course, the choice often depends on very specific needs, the size of the media company and its complexity. If you want to share your experience – we are always open to suggestions and new ideas.
Watch also: Which AI tools are really worth the hype?