Mapping Your Way to App Success: What You Need to Know About Mapplication Design
7 Nov 2022
There are many things to consider when designing an app that uses a map. How will the user interact with the map? What information should be displayed on the map? This blog post will discuss essential factors in designing a successful map for your app.
1. What is a mapplication, and why are they useful?
A mapplication, or map-based application, is a tool that uses maps and geographic information to help users achieve a specific goal. Mapplications are becoming increasingly popular as people rely more on GPS to get around.
Mapplications are especially useful when used with other data sources, such as weather reports or real-time traffic information. By combining different data types, mapplications can provide a more comprehensive picture of an area and help users make more informed decisions. Mapplications are also constantly evolving, with new features and capabilities being added all the time.

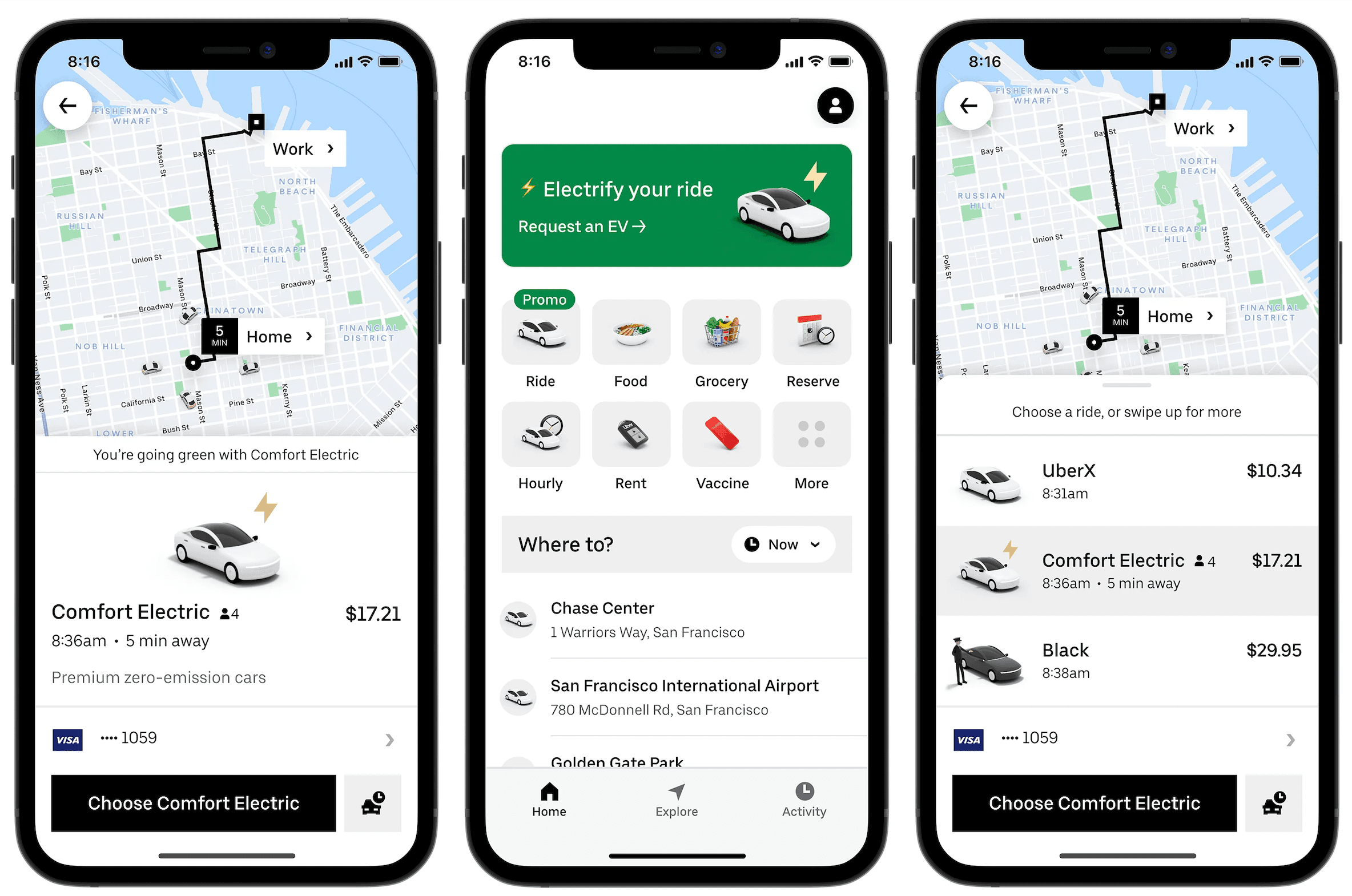
One of the most popular apps that use maps and geolocation is Uber, Google Maps and Tailit.
2. How do you design a mapplication that is effective and user-friendly?
When it comes to a map-based app design, there are a few key factors to keep in mind to create an effective and user-friendly experience:
- Mapplication design is all about creating an effective and user-friendly interface that helps users navigate their way around. It should be interactive, allowing users to zoom in and out as needed. The map should be clear and concise, with labels that are easy to read.
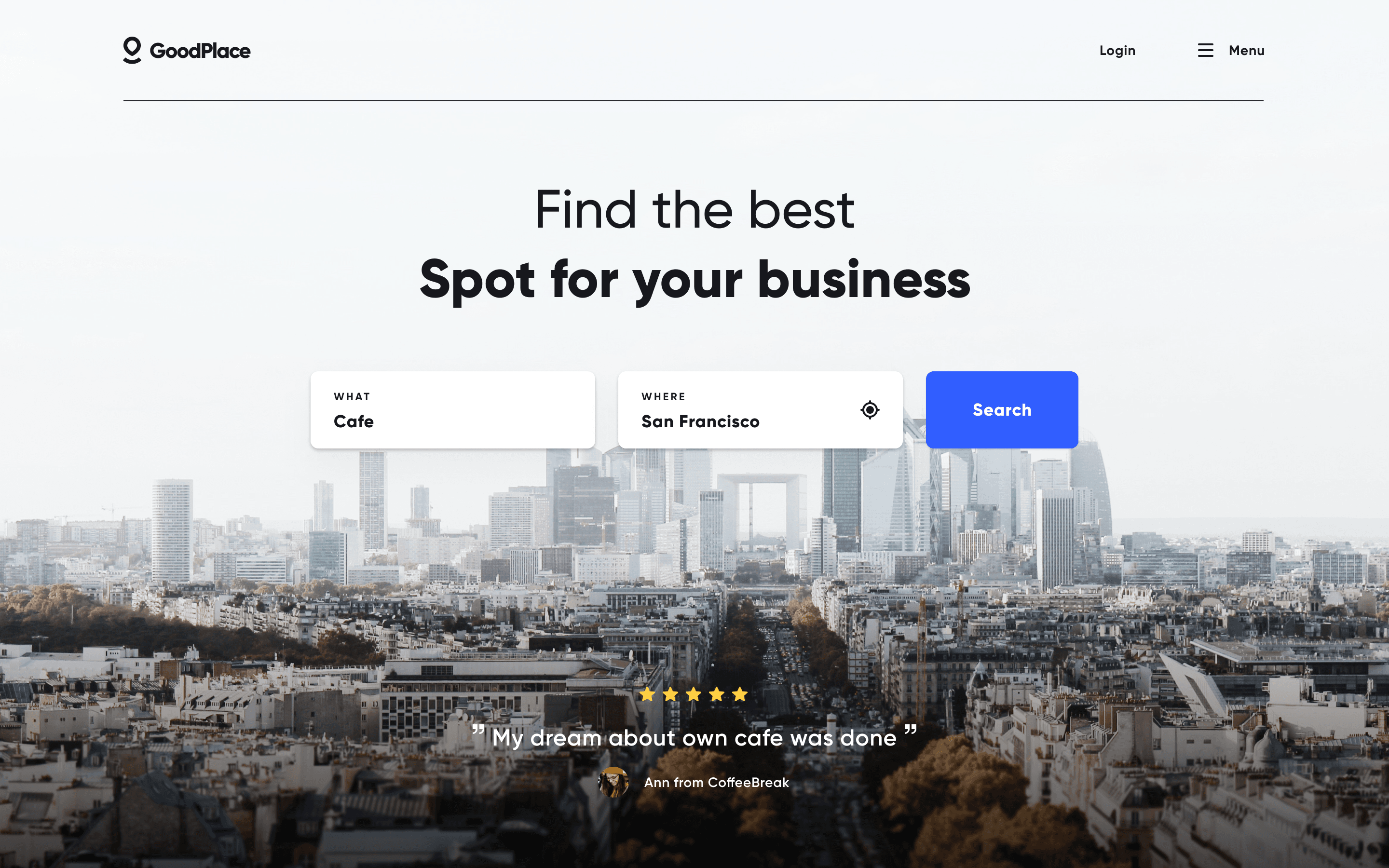
- The map should be integrated with other advanced app features, such as directions and search. This will allow users to find the information they need quickly.
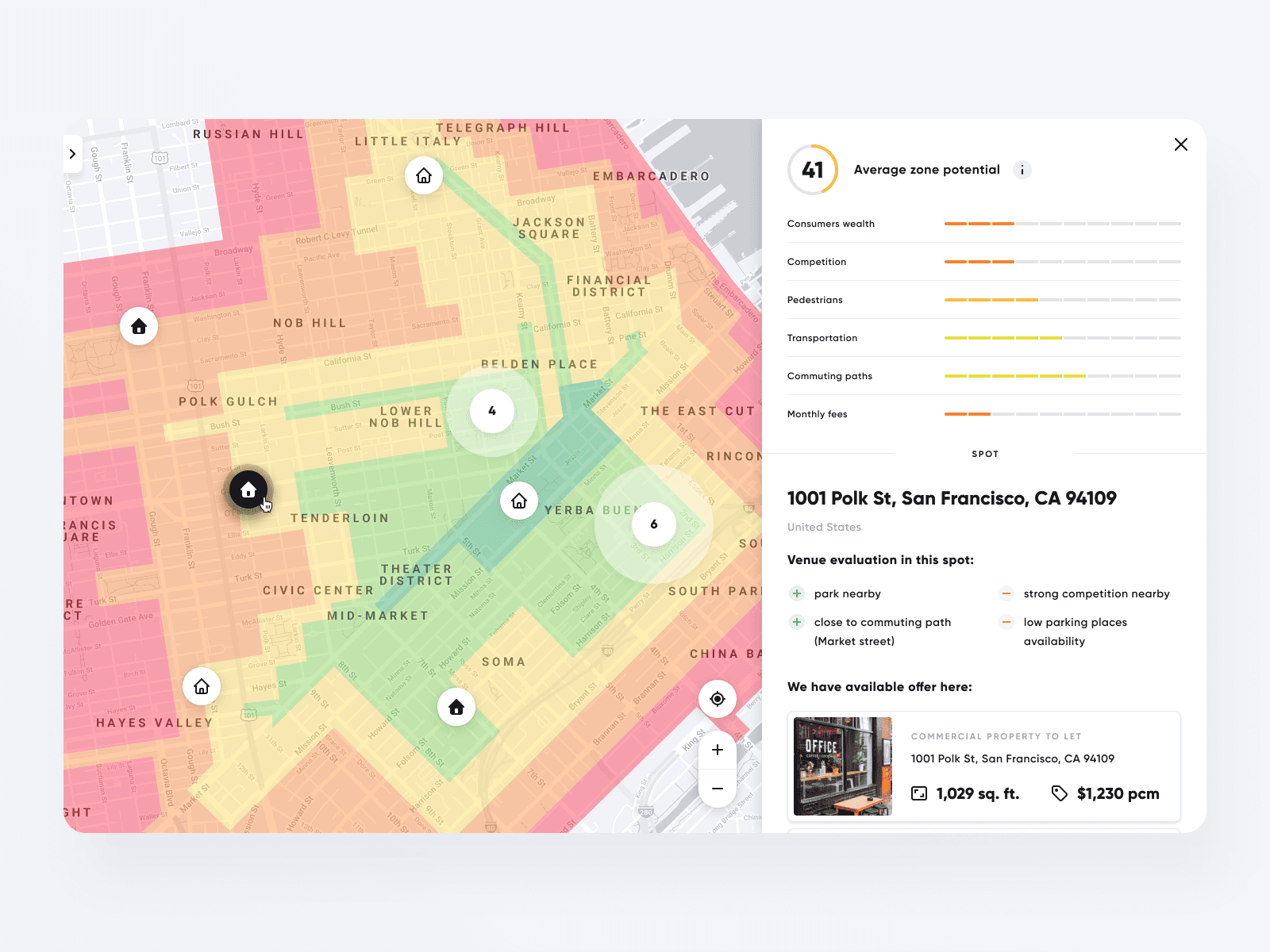
- The app should have clear and concise icons and labels that users can easily identify. Use different colours to distinguish between different types of information. For example, using light blue for water bodies and green for land masses.
- Considering a base map layer is covered by several other pieces of data, a user would benefit from having a show/hide feature. These customisation options let him make his own set of visible layers according to his needs.
- The map should be regularly updated with new data and content to keep users engaged.
- Last but not least, you need to make sure that your mapplication provides significant value to users. That is, it should offer users something that they can't find anywhere else. This could be in the form of exclusive deals, customised content, or unique features.

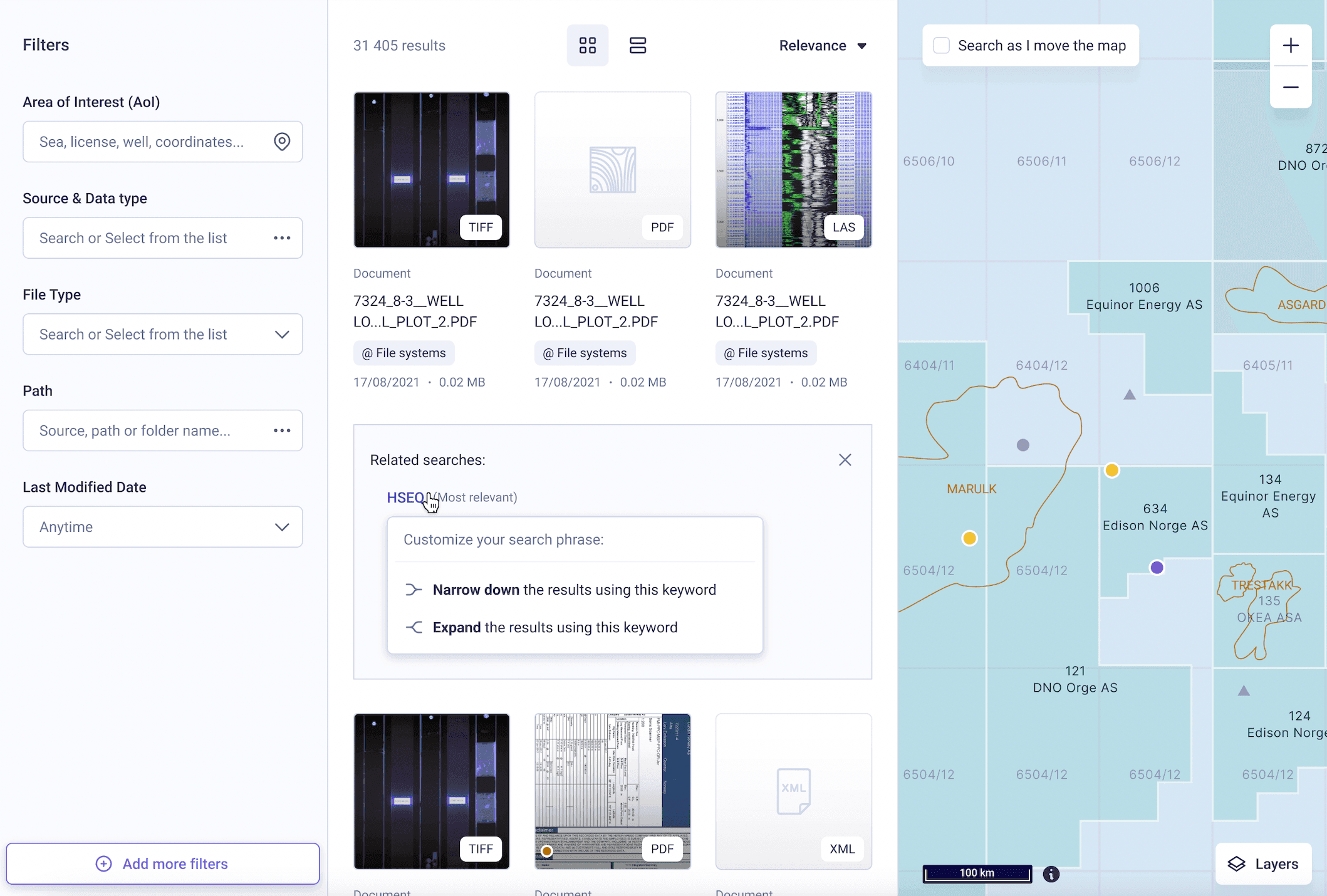
Proper integration of a map with other data in an app is vital. “We designed the interface for software that aids in geological data analysis to help search and identify natural resource locations. The application integrates structured and unstructured data, which is necessary for the exploration process. This data is then presented using maps to show the optimal exploration location”- Michał Samojlik, Head of Autentika.
3. What are some common mistakes made in mapplication design?
One of the most common mistakes made in mapplication design is making the interface too complicated. A mapplication should be easy to use and understand, with a simple interface. Users should be able to navigate their way around the map without any difficulty.
Another common mistake is not keeping the map up-to-date. It's important to regularly update the map with new data and content to ensure that users have the most accurate information possible.
Some mapplications fail to provide enough value to users. As mentioned earlier, a mapplication needs to offer users something that they can't find anywhere else. Without this, users will quickly become bored and move on to another app.
It is important to test the mapplication on different devices to ensure that it works well on all of them. Some users prefer mobile apps, and some prefer desktop or web apps. It also depends on the type of work employees do.

“In most cases, we implement maps in both web and mobile versions. Mobile devices’ screen size serves as an obvious limitation, but ultimately, the experience feels quite natural for users because practically everyone now uses maps on a daily basis (such as Google Maps while getting around). The UI is usually designed so that the map fills out nearly the entire screen, only leaving a little space for subtle view mode toggles or filters” - Łukasz Okoński – Product Design Lead at Future Mind
4. Are there any other things to consider when designing a maps-based app?
In addition to the points mentioned above, there are a few other things to keep in mind when designing a maps-based app. First, it's important to think about how users will interact with the map itself. Will they need to zoom in and out often? What types of features will they need to be able to see?

“We have always tried to reach out to the end user and agree on how to present the data in map applications. This allowed us to prepare services according to the user's expectations. The right way to show data on maps always supports the user's work”- Marek Szulc, CEO at e-point Polska.
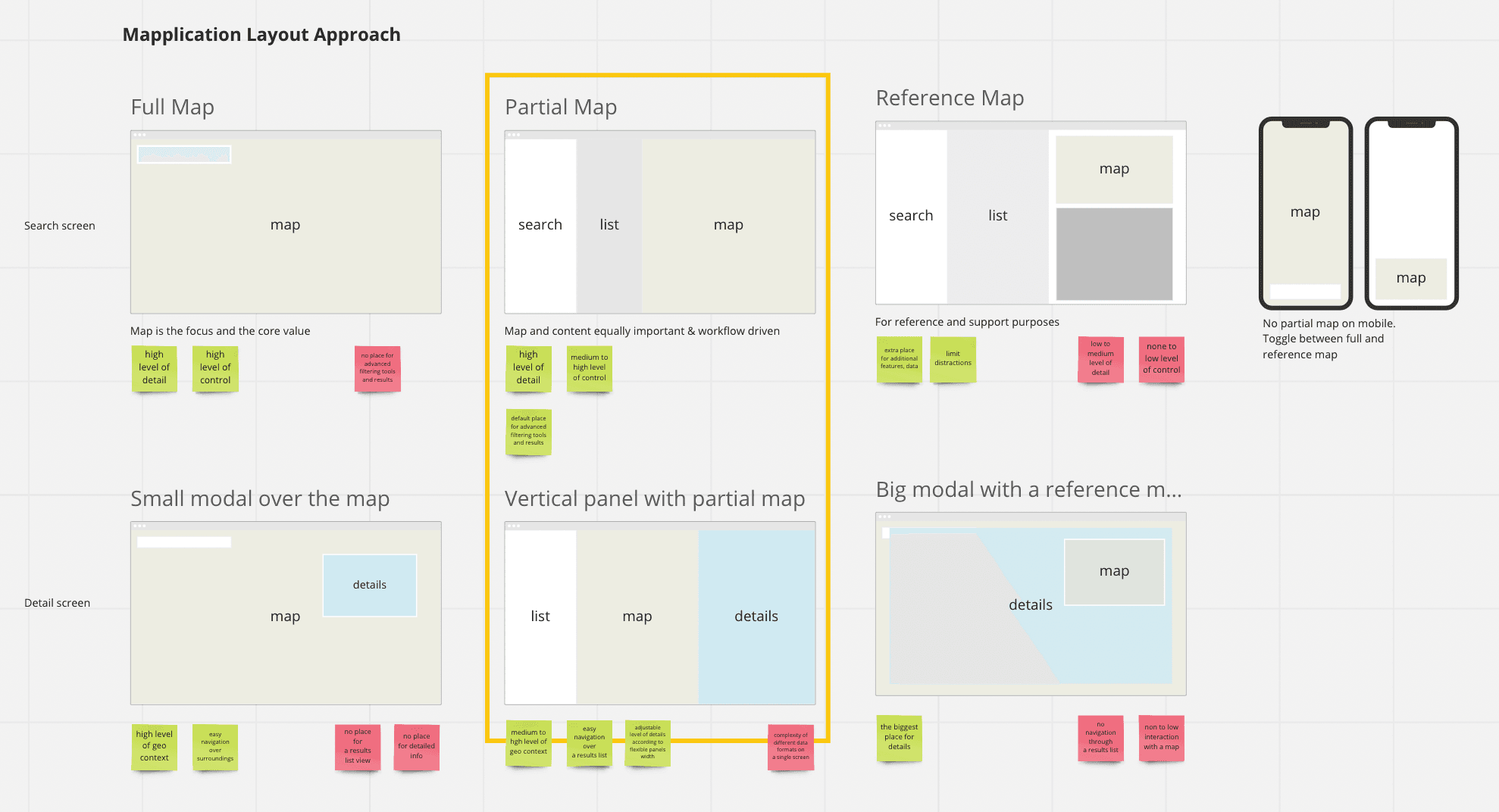
Second, it's also worth considering how the map will fit into the overall design of the app.

Will it be the main focus, or will it be one element among many? Finally, it's important to keep in mind that mapplication development is a complex process, and several factors can impact the end result. As such, it's important to work with an experienced development team to ensure that your app meets your specific needs and expectations. Sometimes you have only one chance.
Conclusion
Mapplications are becoming increasingly popular as businesses look to create interactive and engaging experiences for their users. However, designing a map-based application can be a challenge. Mapplication design is a complex and ever-evolving field, and there are several things to consider when designing a maps-based app.
When it comes to design, the most important thing is to keep the user in mind. What features will they need? What type of device will they be using? It's important to think about how users will interact with the map and how the map will fit into the overall design of the app. In addition, it's important to keep in mind the latest trends in mapplication design to ensure that your app remains up-to-date and relevant.