Why we chose Payload as our CMS
7 Nov 2024
Choosing the right content management system (CMS) is crucial for creating fast, flexible and scalable web applications. As organizations move towards decoupled architectures – where the frontend and backend communicate via APIs – a modern CMS that integrates seamlessly with other technologies is becoming increasingly important. After reviewing many possible options, we decided to choose Payload as our CMS. Here’s why.
The headless CMS advantage
A traditional CMS model involves server-side rendering of HTML templates, where the CMS tightly integrates with content and presentation layers. While this approach may have sufficed in the past, it’s now widely considered outdated. One of the primary drawbacks of this method is its inability to fully leverage modern frontend technologies like React, Angular, or Vue, all of which offer superior user experiences.
A headless CMS such as Payload changes this by decoupling the backend (content management) from the frontend (presentation layer). This separation means the CMS is purely responsible for managing content, while the frontend can be built independently, consuming content via APIs.
This decoupled approach offers several key advantages:
- Data accessibility: The use of APIs such as GraphQL or REST enables seamless data sharing across multiple platforms—whether it’s a web app, mobile app, or even a separate third-party system. Data is delivered in formats like JSON, which is highly accessible to developers.
- Scalability: A headless CMS allows for easier scaling of web applications. Since the backend and frontend are separated, each can be scaled individually according to need, leading to more efficient resource allocation.
- Frontend flexibility: Multiple frontend applications can be built on top of the same backend infrastructure. This is particularly useful for managing different landing pages, localized sites for various countries, or even entirely different frontend frameworks without disrupting the backend.
- Decoupled maintenance: The independent nature of a headless CMS makes maintenance and updates smoother. Frontend changes can be made without worrying about breaking the backend and vice versa. This modularity reduces downtime and lowers the risk of errors.
- Component reusability: Headless architectures also support reusability of components, which reduces development time and cost. Components created for one application can often be reused in others, speeding up the development process and decreasing overall costs.
Why Payload CMS stood out
Payload CMS was our platform of choice because it aligns with the advantages of a headless CMS, offering robust, scalable, and easy-to-maintain solutions tailored to modern development needs.
Here’s why Payload, in our opinion, stands out:
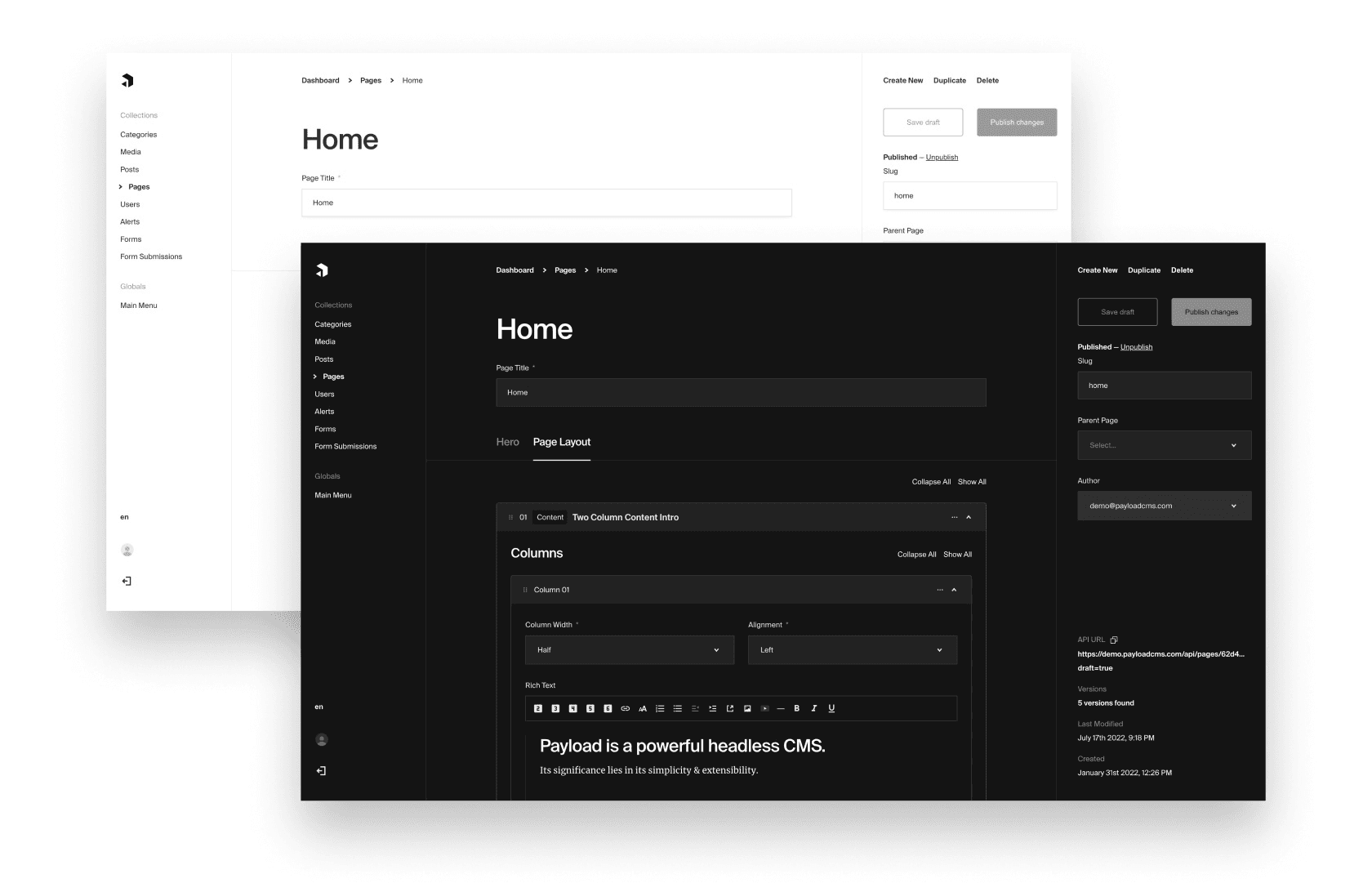
Flexibility: One of the standout features of Payload is its flexibility. As reviewers have noted, Payload can be tailored to fit virtually any project, offering out-of-the-box functionality while still allowing for extensive customization. This flexibility was crucial for us, as our project required a CMS that could handle both complex content structures and multiple frontends.
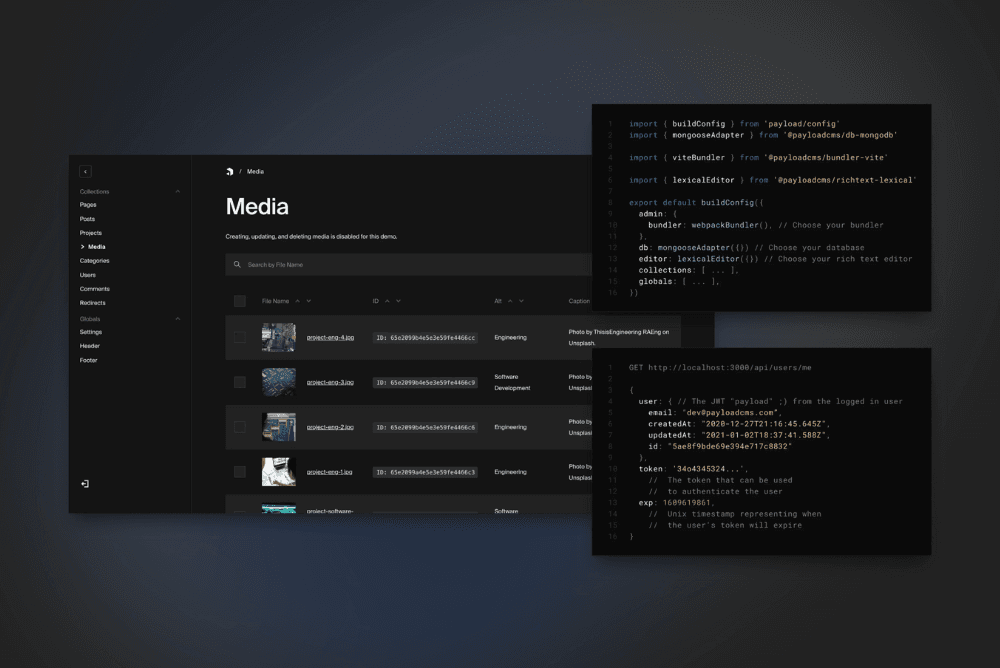
Ease of use: Despite its flexibility, Payload maintains a high degree of user-friendliness. The interface is intuitive, making content management a straightforward process for our team. Many developers have highlighted how quickly they were able to set up and deploy their projects using Payload. As one reviewer remarked, "The tool is user-friendly and provides a robust set of features that greatly facilitate content management."
Performance and speed: Payload's backend, built on Node.js, delivers impressive speed and reliability. This high performance is a key reason we chose it, ensuring our applications will load quickly and efficiently, even under heavy traffic. The CMS’s native support for GraphQL also means we can query only the data we need, optimizing the flow of information between the backend and frontend.
Security and reliability: Payload CMS supports serverless deployments on platforms such as Vercel, ensuring robust protection against common web vulnerabilities while also making it easy to scale with traffic demands.
Future-proofing with localization: Payload supports built-in internationalization features, which will allow us to create customized versions of our site for different countries. This is essential for global expansion, as each country can have a frontend tailored to its needs while all pulling content from the same backend infrastructure.

The Next.js ecosystem and technical consistency
One of the key reasons we chose Payload is its seamless integration with Next.js, both for backend and frontend. Next.js has become one of the most popular full-stack technologies, allowing us to maintain consistency across our development stack. This particularly benefits our team because it streamlines maintenance, reduces complexity, and ensures better security.
Using Next.js on both the backend and frontend enables us to deploy Payload in a serverless environment, such as Vercel. This ensures automatic scaling, load balancing, and simple CI/CD integrations. Vercel also offers built-in features like automatic CI/CD pipelines and a secure serverless platform, allowing for smooth deployments with minimal downtime.
Built for modern frontends
Payload is Next.js native, which integrates effortlessly with our preferred frontend framework. This, combined with Payload’s built-in GraphQL API, allows us to easily build highly dynamic, high-performance web applications. The CMS also supports Turbopack out of the box, a next-gen bundler designed to speed up frontend builds, further enhancing the developer experience and reducing time-to-market.
Moreover, Payload’s use of Lexical, one of the most flexible and user-friendly text editors, provides a superior content creation experience. Content editors enjoy a streamlined workflow akin to the Medium.com experience, making it easier for non-developers to manage content without compromising on flexibility. In addition to its technical advantages, Payload is trusted by major brands like Microsoft and BlueOrigin, and is also utilized by large international agencies such as Dentsu, further showcasing its reliability and versatility.
Since Payload CMS is widely adopted and open-source under the MIT license, it also eliminates the risk of vendor lock-in, giving us the freedom to customize and scale the platform without long-term dependencies on specific vendors.
Addressing the cons
Like any technology, Payload comes with a few drawbacks. Being a relatively new CMS, its ecosystem is still growing. As one reviewer noted, "The biggest disadvantage is its young age." However, the development team is highly active and continues to expand Payload’s features, including plans to support additional database options like PostgreSQL. While it currently supports MongoDB, the addition of PostgreSQL will further cement Payload’s standing as a versatile and scalable CMS.
Another potential downside is its relative lack of widespread awareness, though this is changing as Payload gains traction among developers and businesses alike. Despite this, many early adopters have found Payload’s unique feature set and flexibility to be worth the investment, as it offers capabilities that other CMS platforms lack.