Why should you invest in a design system when planning digital transformation?
23 Nov 2022
With a design system, work on IT projects is cheaper, quicker, and more cohesive, providing a better user experience.
Too many promises for one article? We don't think so.
To prove a point, we have gathered information on the design systems, examples of companies that use them and their opinions. Let's dive in!

If multiple people or teams are working on a project, DS speeds up the deployment of each product. Thanks to it, we can better communicate between UI-UI, UI-DEV, and DEV-DEV teams, such is our product dictionary and ultimate knowledge book.
In addition, there is order and consistency control in the project. Through all of this, companies can save time and money . We reduce uncertainty in the design process and implementation and the time spent constantly consulting on changes. A design system is an ongoing process that companies should develop as user needs change and as products change. Its creation in a final version is not possible . We can only update it regularly. Marcin Sasin, UI Designer at Autentika
What is a design system?
A design system is a collection of tools and processes that facilitate designing, building, and developing digital products… Yes, it isn't straightforward.
Let us give you an example.
Imagine you need a single button for your app. Preparing this simple element relates to making a few decisions: shape, fill, size, shadow, typeface to be used, margins, on-mouse-over, on-click effects, iconography, or the final code which will place it within the system. Let's add that such a button has to be coherent with other elements of the application, of which there are tens or even hundreds.

Here's where a story begins, one which everyone, who has anything to do with software development, knows:
- The UX Designer doesn’t deal with most of the above characteristics of the button,
- The UI Designer designs a new look for every button for each of the created projects separately,
- The Front-end Developer writes code in a way that multiplies discrepancies by making further decisions of their own.
And this is just the beginning of all problems to come. Let's multiply those issues by the number of projects at the company and the number of people that work there, considering staff and team rotation, time, and budgetary pressures. Result?

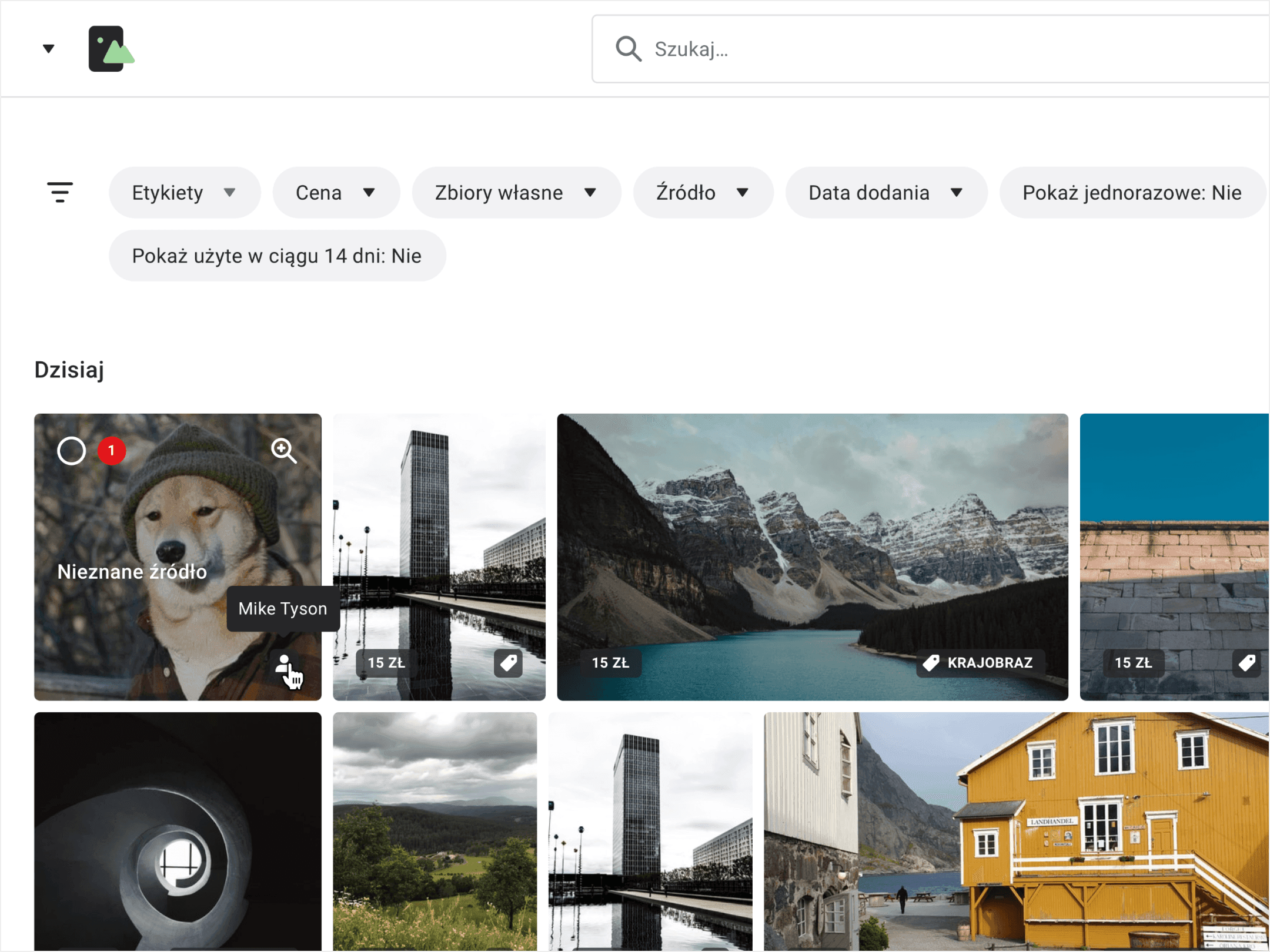
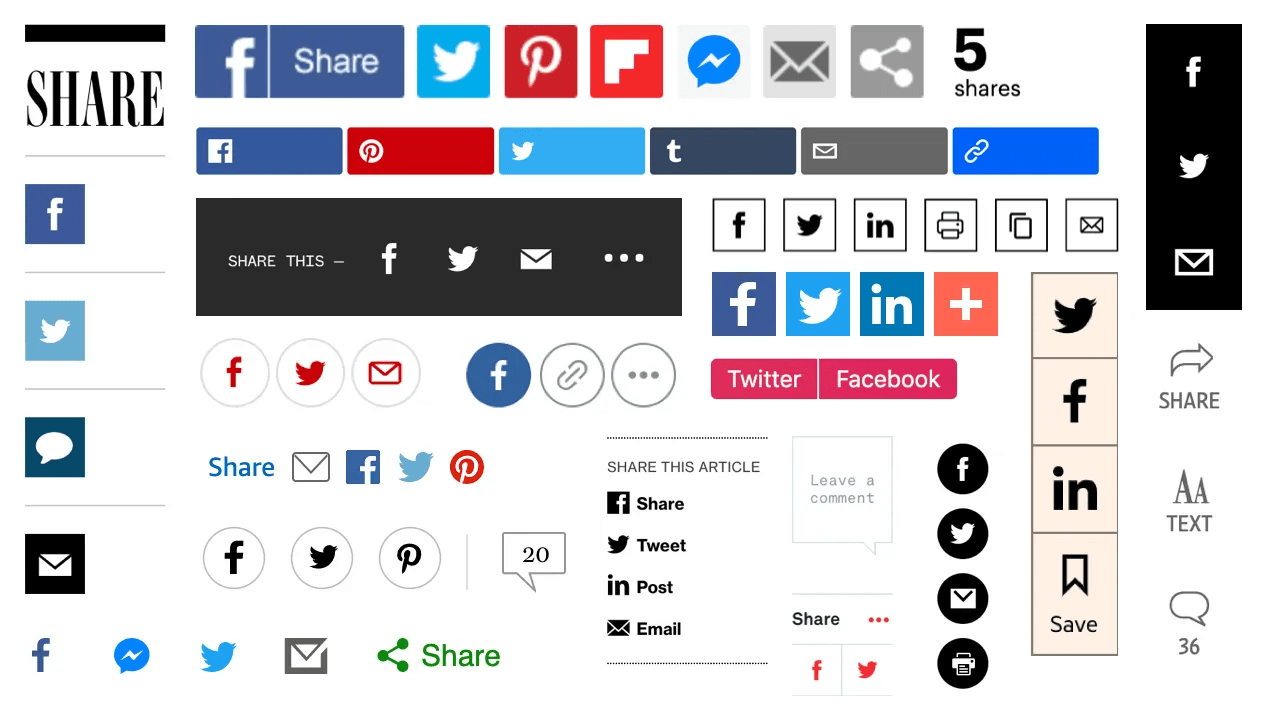
Here's a collection of social media content sharing buttons from one of the newsrooms.
What are the lack of a design system consequences?
The example above leads to unpleasant consequences:
-
A waste of time and energy – software development is limited by lengthy design and development procedures.
-
Weak UX – users who use many different apps from the same company don’t feel they are dealing with a single ecosystem.
-
Lack of coherence – every system of the same company works and looks different, even if it has similar elements at first sight.
-
High cost of development – the company bears the cost of creating the same elements repeatedly for different purposes.

This is where a design system, like the knight in shining armour, comes in to save the day.
Design system in practice
In practice, a design system is a library of components that combine design, code, and knowledge of how to use them. It is based on the simple idea – create once, use many times.
And no, a component library itself is not yet a design system. Design or code on their own does not comprise a design system. Knowledge itself is not a design system either. All those elements must be properly combined and created together as a process and the final source of truth for designers and developers alike.

Using a design system in practice is all about having a common design language foundation between designers, engineers, business analysts and stakeholders, basically between the entire company. Providing a unified, integrated and seamless experience is the ultimate goal for every digital product. You can compare it with a tone of voice for marketing or a brand's visual identity.
You can think big and build a unique design system up from the ground. However, I've experienced that many companies with small experience teams lack that specific expertise/specialisation or need more time and budget to shape it. I've faced a quite fragmented & mixed ecosystem; in this case, I suggest sticking to a public, open-source design system. Later you can embed and align with your brand identity and tone of voice. Bonifác Gombos, Product Designer & Design System Consultant @Accenture
Who is a design system for?
Signals that you should develop a design system within your organisation can be combined into a few common characteristics:
-
If your company already has an extensive ecosystem of IT systems, which it intends to develop, you may need a design system.
-
You may need a design system if your company plans to develop new IT systems.
-
If teams of designers and developers at your company are facing communication issues and struggling to obtain coherent results, you may need a design system.
We use the word "may" deliberately because the discussion on design systems is much more complex. In our initial conversations with our clients, we closely examine their project portfolio, platforms, and the technologies used to build those platforms. We define the expected level of coherence between those platforms and systems and analyse the structure and competencies of their implementation teams.
There is no single, universal way to build a design system. The plan depends on the ecosystem of IT projects within your company and the goals you want to achieve.

A design system isn't meant to restrict designers, it's meant to accelerate design while still allowing them to be expressive within the brand language.Jacob Miller, Product Manager at Figma
Benefits of a design system for your organisation
The stakes are high indeed. A correctly implemented, used, and developed design system translates into tangible advantages for your business:
- You can use it to create new projects faster by increasing the productivity of your design and development teams.
- You can save money on developing existing products because your code will be reusable, and prototyping will become simpler.
- You can make your applications more coherent regarding how they look and feel, and work and turn them into a single ecosystem.
- You can provide your users with a proper level of comfort by promoting good UX and reusable UX templates.
We asked Basilissa Albers, design system Product Owner @Adverity, what are the three most important benefits of implementing a design system in her organisation:

Productivity, scalability, and consistency.
-
Productivity. Our design system lets designers and engineers focus on the bigger picture without spending time on the nitty-gritty details of the UI. They don't have to spend time-solving design problems that have already been solved in other places or creating the same elements repeatedly. It lets them work more efficiently and increases productivity.
-
Increased productivity leads to scalability. By increasing productivity, the design system speeds up the design and development of new features and, in this way, enables us to scale faster and more consistently.
-
Last but not least, consistency. On a low level, our reusable components look and behave the same everywhere in our product. On a higher level, the design system provides guidance that leads to more consistent designs overall. A consistent experience makes interactions more predictable and eases the cognitive load for our users.
Design system examples
Take a look at the flagship solutions of IT giants. They have been providing proof for quite some time that a design system is a meaningful improvement of their development process:
- Shopify's Polaris design system: https://polaris.shopify.com/
- Salesforce's Lightning design system: https://www.lightningdesignsystem.com/
- IBM's Carbon design system: https://www.carbondesignsystem.com/
- Adobe's Spectrum design system: https://spectrum.adobe.com/
- Google's Material design system: https://material.io/design/
Design System for online media industry
We have been working together with Wirtualna Polska Group for more than four years. They are one of the biggest media holdings in Central Europe and reach 22.1 million users every month. Over the 25 years, they have accumulated many different digital tools ( advertising, IT, and editorial, among others). Our job was to create a coherent back-office system (including a design system) . Set of solutions that support the growth of existing and development of new tools. If you want to learn more, check out our case study.
Here’s what Aleksandra Rabenda, Head of Delivery Team @ WP says about design system:

Today, I cannot imagine our work without a design system. It is a system that has saved our organisation much money and, most importantly, stress and confusion. When creating more applications, we have the components ready in one place, and everything looks beautiful and organised.
Conclusion
A design system is a collection of tools and processes that simplify digital product development, construction and design. The decision to develop your design system must be preceded by a thorough analysis based on solid business grounds. It is the kind of conversation we would like to encourage. Are you ready to join it?