Nine lessons learned from working with newsrooms
10 Jan 2023
AI generated newsroom - by @meliharpaci on Midjourney.
This blog post will share the key insights and lessons we've learned from our work with media newsrooms over the past four years. We'll cover topics such as the importance of understanding the habits and needs of editorial teams, the significance of including all necessary parties in product demonstrations, and the value of thorough research and ongoing iteration in designing effective solutions.
Suppose you are a media professional looking to understand this field's unique challenges and opportunities. In that case, we hope you'll find this post informative and valuable.
1) Habits vs. innovation
Usually, designers create innovative things. But, for apps that users use many hours a day, knowing the user's habits determines success. Innovation is not always the solution. It's more like creating a Word or Excel than a website or startup panel used three times a month.
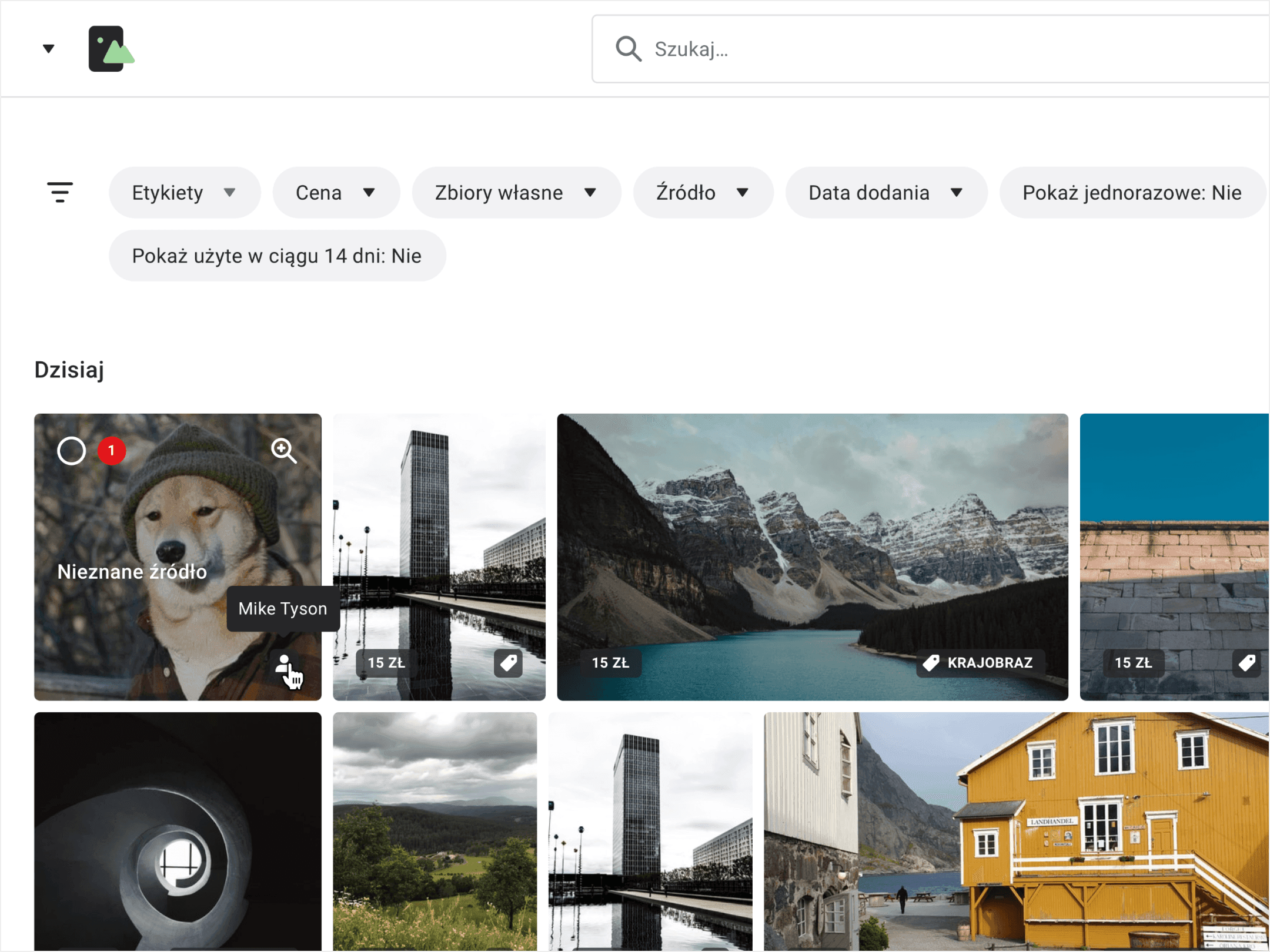
It is, therefore, crucial to know the habits of users. For example, in one editorial office, we spent a couple of days physically sitting in the room with them. We watched how they work, chose topics, argued which article would be on the main page and which won't, and conducted interviews in the next room or on the phone. How they add content in the CMS, and what the process looks like further down the line. Professionally, this is called ethnographic research. It means data acquisition that involves observing and describing the behaviour of a given social group in its 'natural' environment. In this case, it's a workplace. Our task is to transfer these observations into the system to make the work as easy as possible.
Another example was when the editors told us they would prefer to avoid having buttons to save article settings in the bottom right corner. They used Windows, where the notifications that are just as important to them at work pop up. And those modal notifications cover their buttons. We all worked on Macs, where the messages automatically pop up in the top left corner. So our intuition and habits didn't work for the newsroom members.
2) Product demo
A product demo presents how the system works for your customer. These meetings are essential because it is at these meetings that the newsroom should make a majority of decisions.
If you send an email to such a large organisation, you can wait a few weeks for a response. Or never receive a reply. If you want dynamics, you create new things and versions week after week; then, you bring demos to the meeting.
During a product demo, everyone in the room can speak up; there's a discussion, and each time you go back to your notes, draw a new version and revise. And so on every week.
There should be people in the room who are needed to continue the process, such as developers. It used to happen to us that we agreed on something with the team, and we worked on it. Still, the developers disagreed with our idea because they were not at the meeting.
If a company has multiple editorial teams, then there should be representatives from each newsroom on such a demo. It is essential because everyone may work slightly differently and need different functions.

An impressionist oil painting of a product demo. Generated by DALL·E
3) Detail matters
Analysing large newsrooms' workflow (editors, journalists, reporters) and then translating the conclusions into concrete recommendations required meticulousness and precision. The smallest detail can have a measurable impact on saving time and the comfort of people's work.
We introduce the principle of iteration to every project. It is natural in innovative digital projects to provide new information during development. The customer often reminds us of something and wants to add it. Or we find a feature we want to implement. Iteration should be written into the DNA of running such a project.
Once, we designed the process of adding a piece of information with two clicks. Later, in a meeting with editors, it turned out that it couldn't be two clicks. It had to be one click because working on the homepage grid is very dynamic and requires a specific reaction at a given time. We organised the interface to accommodate the most important things in the first click.
4) Interdisciplinary collaboration
Every project of this scale requires interdisciplinary collaboration on the design and development line. Both front-end and back-end have their own perspective that designers should include in the solution.
We had a situation where we collaborated intensely with the front-end in the beginning. Then the collaboration between design and the front-end in the context of component development and design system was severely neglected (changing priorities). The team narrowed down the scope of work on the design system at the expense of other products.
Suddenly, we needed more collaboration between the front-end and design. Everyone was doing their own thing, and these things started to diverge strongly structurally and in terms of performance. And that's the essential thing: front-end and design need to speak the same language and consult each other in every possible way.

Collaboration between design and development through the eyes of AI.
5) Patience and trust
We often highlight trust in the context of project execution as an essential ingredient of collaboration, often decisive for success.
Partners can build trust on two levels:
- Business level – it is about time and money. A client has to trust an expert to work in a time and material (T&M) model. It means that we should be involved in setting the project schedule. The time and budget are not imposed in advance.
- Project level – IT companies recommendations must be listened to carefully. In our case, if there were dissenting opinions, it was often left to us to decide what to do. It wasn't the organisation saying: OK, let's go right. Usually, the company was saying: let Autentika decide. They are experts.
These two factors build responsibility and efficiency, and we simply want to work hard. When there is trust, you want to give your best quality to such a project.
For example, at the beginning of our collaboration with one company, we used Atomic Design. After a while, it became clear that this was not a good solution, so we presented our point of view to the partner. Even though we spent time and money on it, the company trusted us and agreed to the changes.
It means that we were fearless in admitting a mistake. Because at the same time, we came up with solutions that had arguments and that were acceptable. It puts collaboration in a different light: it's not the company that comes to us after a while and says: we see a mistake; you've messed up the work. It's us coming in and saying: there's a mistake; let's stop.
A project based on trust has a much better chance of success.

What does the newsroom of the future look like according to AI? Image generated by Midjourney
6) Language
User research is super important. We must speak to people in the same language and use the correct words. We are entering into a partnership for a long term. We are not an ordinary company that will disappear after a short time.
We once had a situation where we needed to figure out what the editors meant when they used the words 'category pool'. We called it differently in the system, and it took us some time to figure out the correct language.
Working with many newsrooms, editors use different vocabulary when describing the same things. Each company has its slang, and user research needs to be passed in each company.
Before you start creating or changing software, it is always worth checking how people use it and the other systems they use.

We must speak to people in the same language and use the correct words. Picture of a newsroom generated with Midjourney.
7) Scaling
Prepare yourself for the unexpected. It is a stable condition in this type of project. It is often the case that after you have already agreed with all the decision-makers, you come in a week, and the decision will be completely different. It is a natural process, and you must be mentally prepared. The designer's mindset is essential.
Designers should also prepare themselves technically for this. Suppose a company does not invest in design system development, components, automation, and auto-layouts. The idea of scaling should come from the beginning because it may not be possible to start the scaling process in the middle of a project. You would have to start from the beginning, then. It is called technology debt, and paying it back is expensive.
8) Refactoring
Refactoring is needed when something goes wrong in the design or development process; something has to be changed, added or removed. Refactoring development means that if you were starting the process from scratch, you would do it differently, but not by doing it all over again.
At one point, we had to move from Sketch to Figma. It might have seemed like we were taking a step backwards because moving the whole system takes a long time. However, it takes us much less time with Figma to design new applications. Thanks to the better features in Figma, we work faster, which means less expense for a client. The time spent migrating to Figma has already paid for itself a couple of times in just one year after the transition.

Abstract pencil and watercolor art of a design system. Generated by DALL·E
9) Design System: a never-ending story
A design system is a collection of tools and processes that facilitate designing, building, and developing digital products. Component libraries, principles, tools and processes are the best that could happen in web app design.
Designers can never finish working on a design system because systems are evolving. With transformation, however, it is optional to design only new elements. You can use those already designed and possibly add or change parts. For one newsroom, it took us only 42h to design one of the applications, thanks to design system components.
If you want to know more about Design Systems, read our article.
Conclusion
Working with media newsrooms over the past four years has taught us valuable lessons about the importance of understanding the habits and needs of editorial teams and the significance of including all necessary parties in product demonstrations.
If you are a media newsroom looking to improve your workflow and increase efficiency, consider partnering with an experienced team that has a proven track record in this field. Check our case study or contact us to learn more about how we can help.